简介
什么是天地图 API for JavaScript?
天地图 JavaScript API是一个在web应用中嵌入GIS地图和任务的轻量级的方式。通过这个API可以很容易地建立和部署应用。可以在应用中使用所有需要的ArcGIS Server上可用的地图和工具。JavaScript API 版权归ESRI所有,为客户提供免费的在线应用。
天地图 JavaScript API包括什么?
天地图 JavaScript API为在web应用中使用提供下列资源
Maps - API支持ArcGIS Server的动态地图服务和缓冲(切片)地图服务。通过天地图 JavaScript API,能够用任意投影显示地图。
Graphics - 通过允许用户绘制图形和用户在地图的图形要素上单击或悬停鼠标提供信息弹出窗口来增强web应用。
Tasks - API包含常用GIS任务的类和方法:
- 查询
- 查找地址
- 查找属性
- Identify要素
- 地理处理
访问Dojo和其它程序库/b> - 天地图 JavaScript API建立在Dojo JavaScript Toolkit上, 提供用户访问dijits (Dojo widgets)和其他JavaScript工具。用户也能够在应用中集成其他的程序库,如Google Chart API.
面向的读者
API是提供给那些具有一定JavaScript编程经验和了解面向对象概念的读者使用。此外,读者还应该对地图产品有一定的了解。
获取API
地图API是由JavaScript语言编写的,您在使用之前需要通过<script>标签将API引用到页面中:
兼容性
浏览器:IE 7.0+、Firefox、Opera 9.0+、Safari 3.0+、Chrome
操作系统:Windows、Mac、Linux
移动平台: iPhone、Android
操作系统:Windows、Mac、Linux
版本说明
天地图 API for JavaScript当前最新版本为3.11,下载地址:https://developers.arcgis.com/en/downloads/
新特性
亮与暗的弹出框主题
- 使用和自定了两种新的弹出框外观。


在弹出框模板中关联字段
- 弹出模板支持使用表或者关联部分的图层中的字段值。
支持集成登录认证
- 之前示例模块中的登录认证的功能目前已经涵盖在api中,改进如下:
“保持登录状态”时,使用本地存储去保存令牌。
当令牌到期,提醒用户重新登录。
高级配置选项。
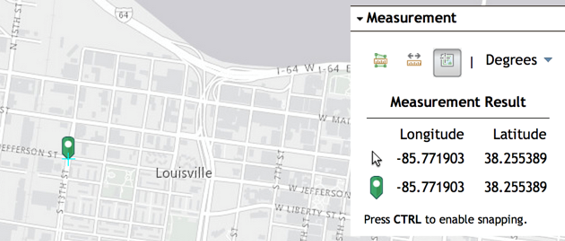
测量微件功能增强
- 测量微件展示了一个使用几何形状进行衡量的方法。微件的UI界面也使用了更好的外观来显示鼠标位置的坐标。采用了全新的图钉图标和位置工具,而不像之前点击地图后,该位置就无效了。面积,距离和位置的图标同样被更新了。

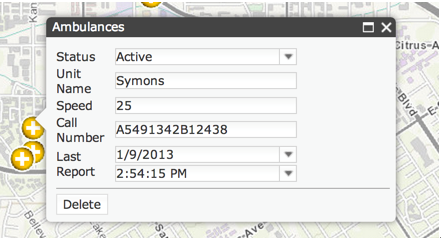
属性检查器中支持编辑日期字段的时间部分
- 在带有日期字段的图层中,使用属性检查器时,日期和时间都是可编辑的。

标注图层变化
- 该图层标注不再是测试版,此版本包括几个变化:
静态的标注位置:在早期版本中,每一次缩放或者平移事件后,图层标注都会重新定位。在3.10中,当要素可见或者不是连续重新定位时,默认标注该要素。

- 只有要素图层可以被标注。
- 标注语法不再使用$ {字段名},而是使用{字段名}。换言之,弹出面板的语法替代了之前消息面板的语法。
Dojo
- 天地图 API for JavaScript 3.10版本使用Dojo 1.9.1。dgrid升级到0.3.14版本。 0.3.5和xstyle版本升级到0.1.3。
建立你的第一个应用程序
- 创建一个简单的HTML文档
- 引用的ArcGIS API JavaScript
- 加载模块
- 确保DOM是可用
- 创建地图
- 定义页面内容
- 页面设计
创建一个简单的HTML文档
- 首先,建立一个基本的HTML文档。下面是一个例子:
引用天地图 API for JavaScript
- 要开始使用ArcGIS API为JavaScript工作,添加下面的脚本和链接标签中的标签:
script标签加载的ArcGIS API为JavaScript。当的JavaScript API的新版本发布,更新的版本号相匹配的API的新版本。
该esri.css样式表中包含特定于ESRI的部件和组件的样式。有关这个样式表的详细信息,请参阅上的帮助主题所需的CSS。
对于各种不同的主题样式表的URL如下:
http://js.arcgis.com/3.10/js/dojo/dijit/themes/claro/claro.css
http://js.arcgis.com/3.10/js/dojo/dijit/themes/tundra/tundra.css
http://js.arcgis.com/3.10/js/dojo/dijit/themes/nihilo/nihilo.css
http://js.arcgis.com/3.10/js/dojo/dijit/themes/soria/soria.css
加载模块
- 使用第二个<script>从API加载指定的模块。而不是让这个脚本标签引用URL,JavaScript代码将直接在其内部增加。
确保DOM是可用
- 使用dojo/ domready!确保执行任何代码之前DOM是可用的。一旦DOM是可用的,则该函数传递给 require()将运行。该函数的代码会创建地图并添加底图。底图是ArcGIS.com上的服务。
创建地图
- 通过加载esri/map模块的Map类,可用创建一个新的地图。“mapDiv”字符作为包含了地图的div元素的id号被传给Map。并指定其他地图的属性,如底图和起始中心点和缩放级别,也被传递地图的构造函数中。
其他底图选项是:"satellite", "hybrid", "topo", "gray", "oceans", "osm", "national-geographic"。可通过沙箱修改底图来替换不同的底图。查看附加的地图选项来查看地图类的更多细节。
定义页面内容
- 现在,JavaScript已经在某一位置创建了地图,下一步是添加相关的HTML。此示例中,HTML页面是非常简单的:主体标记,它定义了浏览器中可见的内容,并且单个div元素将在被创建的地图主体中。
设计页面风格
- 在本教程中,地图需要填充浏览器窗口。为了达到这一效果,需要早页面标记中添加以下的CSS :
API使用
地图导航
- ArcGIS API for JavaScript2.7介绍了使用苹果旗下的触控板或魔术滑鼠鼠标时,默认的地图导航工作方式。在3.10中新的默认方式被称为Superpan。两指轻扫(触控板)或单指轻扫(魔术鼠标),现在的结果是在地图被平移。此前,这个动作会导致放大或缩小。要使用触控板或魔术鼠标的时候放大,请按住Shift键的同时使用两个手指轻扫或单指轻扫。下面的图形将有助于表示这些变化:
- 如果要禁用Superpan,在创建地图时,可以设置构函数的SmartNavigation值为false:

在2.7及以上版本的API中,下面列出的导航方法仍然可以在在非苹果设备上使用:
用户可以选择鼠标,键盘和滑块实现平移和缩放地图的操作,这取决于在HTML页面中启用什么。
默认情况下,用户可以执行以下操作:
- 拖动鼠标进行平移
- 鼠标滚轮向前放大
- 鼠标滚轮向后缩小
- Shift +鼠标拖动放大
- Shift + Ctrl +拖动鼠标以缩小
- Shift +点击实现重定位
- 双击实现居中和放大
- Shift +双击实现居中或放大
- 使用箭头键移动
- 用“+”键实现放大
- 使用 “- ”键实现缩小
您可以通过使用多种地图的方法之一禁用所有这些选项。
下面的表列出启用和禁用方法。 例如,如果你想使用鼠标来禁用平移,你可以使用Map.disablePan()方法。
这些方法,在地图已经加载或者onLoad事件被释放后可随时被调用。例如:
相关的属性可以决定要素是否可用。例如,要确定是否鼠标平移被禁用,可以检查使用Map.isPan布尔属性。但是这些值需要加装了地图类之后才能修改。因此,你不能在init()函数中获取这些值。这些属性是只读的。您必须使用启用和禁用方法来设置导航的行为。
| 方法 | 属性 | 说明 |
|---|---|---|
| enablePan() disablePan() |
ISPAN | 启用后,用户就可以用鼠标平移地图。
|
| enableScrollWheelZoom() disableScrollWheelZoom() |
isScrollWheelZoom | 当启用时,用户可以使用鼠标滚轮来放大和缩小。
|
| enableRubberBandZoom() disableRubberBandZoom() |
isRubberBandZoom | 当启用时,用户可以通过鼠标在地图上绘制边框实现缩小放大
|
| enableClickRecenter() disableClickRecenter() |
isClickRecenter | 启用后,用户可以双击地图以重新定位和放大。
|
| enableDoubleClickZoom() disableDoubleClickZoom() |
isDoubleClickZoom | 启用后,用户可以双击地图以重新定位和放大并放大一个级别。
|
| enableShiftDoubleClickZoom() disableShiftDoubleClickZoom() |
isShiftDoubleClickZoom | 启用后,用户可以在地图双击实现重定位并放大一个级别。
|
| enableKeyboardNavigation() disableKeyboardNavigation() |
isKeyboardNavigation | 启用后,用户就可以使用键盘上的箭头键和用“+”和 “-”缩放
|
| showPanArrows() hidePanArrows() |
isPanArrows | 显示或隐藏地图上的平移滑块。 |
| showZoomSlider() hideZoomSlider() |
isZoomSlider | 显示或隐藏地图上的缩放滑块。 |
| enableMapNavigation() disableMapNavigation() |
无 | 启用或禁用所有地图导航操作,除了平移箭头和滑块。 |
附加平移选项
- 除了鼠标、键盘的操作方法和属性,也可进行通过代码输入来实现地图平移和居中。平移的方法有:
- panUp():北
- panUpperRight():东北
- panRight():东
- panLowerRight():东南
- panDown():南
- panLowerLeft():西南
- panLeft():西
- panUpperLeft():西北
- 通常您不需要使用这些平移的方法,因为平移功能已经内置的,但是,如果你需要创建一个自定义的平移操作,这些方法都是适用的。
附加居中选项
- 您可以通过centerAt()和panTo() 方法编程实现地图居中。
- centerAt()是基于地图坐标实现地图居中。
- centerAndZoom()基于地图坐标居中,并缩放到参数缩放级别。
- panto()基于屏幕坐标实现地图居中。
控件
地图控件概述
地图上负责与地图交互的UI元素称为控件。ArcGIS地图API中提供了丰富的控件,您还可以通过Control类来实现自定义控件。
地图API中提供的控件
Control:控件的抽象基类,所有控件均继承此类的方法、属性。通过此类您可实现自定义控件。
NavigationControl:地图平移缩放控件,默认位于地图左上方,它包含控制地图的平移和缩放的功能。
OverviewMapControl:缩略地图控件,默认位于地图右下方,是一个可折叠的缩略地图。
ScaleControl:比例尺控件,默认位于地图左下方,显示地图的比例关系。
MapTypeControl:地图类型控件,默认位于地图右上方。
CopyrightControl:版权控件,默认位于地图左下方。
控制控件位置
初始化控件时,可提供一个可选参数,其中的anchor和offset属性共同控制控件在地图上的位置。
控件停靠位置
anchor表示控件的停靠位置,即控件停靠在地图的哪个角。当地图尺寸发生变化时,控件会根据停靠位置的不同来调整自己的位置。anchor允许的值为:
MAP_ANCHOR_TOP_LEFT 表示控件定位于地图的左上角。
MAP_ANCHOR_TOP_RIGHT 表示控件定位于地图的右上角。
MAP_ANCHOR_BOTTOM_LEFT 表示控件定位于地图的左下角。
MAP_ANCHOR_BOTTOM_RIGHT 表示控件定位于地图的右下角。
控件位置偏移
除了指定停靠位置外,还可以通过偏移量来指示控件距离地图边界有多少像素。如果两个控件的停靠位置相同,那么控件可能会重叠在一起,这时就可以通过偏移值使二者分开显示。
本示例将比例尺放置在地图的左下角,由于API默认会有版权信息,因此需要添加一些偏移值以防止控件重叠。
修改控件配置
地图API的控件提供了丰富的配置参数,您可参考API文档来修改它们以便得到符合要求的控件外观。例如,NavigationControl控件就提供了如下类型:
MAP_NAVIGATION_CONTROL_LARGE 表示显示完整的平移缩放控件。
MAP_NAVIGATION_CONTROL_SMALL 表示显示小型的平移缩放控件。
MAP_NAVIGATION_CONTROL_PAN 表示只显示控件的平移部分功能。
MAP_NAVIGATION_CONTROL_ZOOM 表示只显示控件的缩放部分功能。
地图图层
Maps
地图图层概念
地图可以包含一个或多个图层,每个图层在每个级别都是由若干张图块组成的,它们覆盖了地球的整个表面。例如您所看到包括街道、兴趣点、学校、公园等内容的地图展现就是一个图层。
添加和移除地图
通过map.addTileLayer方法可向地图添加图层:
若要从地图上移除图层,需要调用map.removeTileLayer方法:
加入地图并显示当前地图范围
使用如下代码创建地图:
下行代码为onExtentChange事件创建了一个事件监听器:
这意味着如果地图的范围被修改,回调函数showExtent将被调用。showExtent函数构建一个包含地图的两个角的坐标的字符串。
这两个角是需要知道用于地图的边界框的。showExtent函数的最后一行通过增加完整的字符串到'info' DIV在页面上显示坐标:
dojo.byId("info").innerHTML = s;
代码如下所示:
加入地图并显示x,y坐标
这两行代码增加了事件监听器到地图。一个监听器为了onMouseMove,另外一个为了onMouseDrag,但是他们都是调用函数showCoordinates:
这些事件都传递地图点坐标到showCoordinates函数。下列代码是函数如何获得坐标并写到"info"标签:
定制平移动画
panDuration和panRate是Dojo动画属性,可以分别确定动画的duration和帧刷新的rate。这些属性的单位都是毫秒,panDuration默认为值是250,panRate默认值是25。
Layers
创建WMS图层类型的图层
首先,代码声明一个新的类my.CityStatesRiversUSAWMSLayer,该类继承esri.layers.DynamicMapServiceLayer:
接下来定义了类的构造函数。图层的初始化和完整的范围和空间参考都被定义在构造函数中。代码也设置了图层的loaded属性为true并调用onLoad函数。
最后,getImageUrl方法被执行。getImageUrl方法返回被加到地图的图片的URL。URL使用带范围,宽和高的参数的函数生成。callback函数被调用别且URL作为单一参数被传回
为了使用这个图层,代码创建一个地图并且增加一个来自ArcGIS Online的切片图层,然后在上面放置新建的WMS图层。
创建定制的切片图层类型的图层
首先,代码声明一个继承esri.layers.TiledMapServiceLayer的定制的图层my.PortlandTiledMapServiceLayer。
接下来定义一个图层的构造函数。除空间参考和范围外,构造函数还定义了tileInfo对象。esri.layers.TileInfo包含关于缓存切片大小和比例的信息。对于ArcGIS Server服务,切片信息可以在服务的缓存目录里的缓存配置文件(conf.xml)找到,也能通过服务目录检索这个信息。对于不是ArcGIS Server切片的Web地图,需要从服务器管理员或发布切片的单位组织获得切片的大小,比例等等信息。
最后getTileUrl方法被执行,按等级,方和列参数生成一个切片的URL。本例中,行数和列数需要转换为十六进制的并补0来获得正确的URL。定制图层的URL语法取决于访问的切片缓存的结构。
这个函数增加了图层到地图。
图形
增加图形到地图
天地图 JavaScript API包含工具栏。下面说明如何使用Draw工具栏在地图上描绘许多种类的几何体。
工具栏不是一个在页面上自动地可见的用户界面组件。相反,工具栏是一个助手类,可以用来让用户在地图上描绘几何体。它保存为描绘每个几何体类型而写的代码。仅仅激活需要描绘的几何体类型。本例中,每个html按钮激活一个不同的几何体类型。这是Point按钮的代码:
当用户点击这个按钮,工具栏激活点几何体。允许人们从一个下拉列表,一组radio按钮或一些其他组件中选择几何体的类型。
本例中,工具栏的"onDrawEnd"事件确保完成描绘一个要素后,要素可以在地图上看到:
addGraphic函数为几何体类型设置适当的符号。本例中,符号从下拉列表中提供。每个列表的项目都是在一行上的符号的定义,像这样:
选择一个范围内的点
使用图形显示查询结果,利用draw toolbar在地图上选择图形并修改图形符号为“高亮”。 draw toolbar帮助用户在地图上画矩形。工具栏不是一个用户界面控件;工具栏仅仅是为了显示矩形和捕获范围保存JavaScript代码的帮助类。 创建功能栏,激活绘制的类型,提供一个绘制完成时做些事情的事件监听器。在本例中,所以这些都在initToolbar函数中实现:
当画矩形结束时回调函数findPointsInExtent被调用。这个函数循环访问地图里每个graphic并确定它是否在绘制工具栏返回的范围内。如果在范围内,代码修改该图形为加亮符号并且增加所需信息到结果数组。
注意InfoTemplate利用html在一个表格行中放置每个结果。 results.join()方法连结结果数组中的所有的元素为一个字符串。这个字符串被放置在<table>标签里面来创建一个表格。
创建并显示图形内容菜单
使用Dojo dijit.Menu创建菜单,当用户右键单击地图或者图形的时候显示出来。下列代码表示如何创建一个新的dijit.Menu并且计算用户右键单击的地图的位置:
右键单击某位置并创建一个新的图形同时添加到地图中来:
事件
地图事件概述
浏览器中的JavaScript是“事件驱动”的,这表示JavaScript通过生成事件来响应交互,并期望程序能够“监听”感兴趣的活动。例如,在浏览器中,用户的鼠标和键盘交互可以创建在DOM内传播的事件。对某些事件感兴趣的程序会为这些事件注册JavaScript事件监听器,并在接收这些事件时执行代码。
ArcGIS地图API拥有一个自己的事件模型,程序员可监听地图API对象的自定义事件,使用方法和DOM事件类似。但请注意,地图API事件是独立的,与标准DOM事件不同。
添加和删除事件监听器
为了处理一个事件,必须为事件添加监听器代码。为一个事件注册一个监听器迫使应用密切注意着这个事件发生时需要做的事情。特别是监听器能够调用处理函数响应事件。
在天地图 JavaScript API中,使用 on. 方法监听事件。同时也可以使用“ dojo/aspect “或者较老的 dojo/_base/connect模型来监听响应事件。在3.6版本中,所有的ArcGIS方法都支持on()形式的监听。
以下代码示例展示了两种方法的使用:
On方法的参数为:
- 监听事件名
- 事件触发时调用的函数
dojo/_base/connect (also dojo.connect) 示例:
Connect方法参数如下:
- 监听对象
- 监听事件名
- 事件触发时调用的函数
常用事件
Map.onLoad
当添加一个地图到页面时,直到第一个图层被添加的地图上地图才能被使用。添加一个图层到地图初始化了图形并且激发了onLoad 事件。在这时,才能够和地图交互。但是有一个例外,就是setExtent方法。您可以在地图的构造函数中设置地图的初始范围,或者在添加第一个图层之前调用setExtent方法。
on 示例:
connect 示例:
ArcGISDynamicMapServiceLayer.onLoad和ArcGISTiledMapServiceLayer.onLoad
esri.layers.ArcGISDynamicMapServiceLayer和esri.layers.ArcGISTiledMapServiceLayer使用ArcGIS Server REST服务端点来工作。图层被创建时必须提出请求到ArcGIS Server来获得服务信息。应该等到图层的onLoad被激发才能和图层进行交互。下面的代码在激发onLoad事件后使用一个事件监听器访问initialExtent属性。
on 示例:
connect 示例:
对Internet Explorer, 由于资源缓冲,图层一被构造就触发onLoad事件。因此在注册onLoad事件监听器前应该检查图层的loaded属性是否是true:
on 示例:
地图和图形上的鼠标事件
- 天地图 JavaScript API地图和图形图层提供大量的用户可以与这些对象交互的鼠标事件。注册监听器到地图的onClick事件:
- on 示例:
connect 示例:
当用户单击地图,鼠标事件被产生并且所有注册的单击处理器被调用。鼠标事件作为一个参数被传递到每个处理器。除通过浏览器填充的所有属性以外,mapPoint和screenPoint作为事件的属性。mapPoint代表用地图坐标表示的单击的坐标,而screenPoint是用屏幕坐标表示的单击的坐标。
除了mapPoint和screenPoint属性,事件返回一个图层属性,这是接受事件的esri.Graphic。下面的代码展示了如何运用地图的onClick事件报告那个图形被用户单击。注意onClick事件的监听器仅在地图的onLoad事件已经触发后有效。在这种情况下,一个监听器是依赖于另外一个监听器。
on example:
connect example:
既然Map.graphics对象仅在Map.onLoad事件触发后才能被使用,那么就应该等待到Map.onLoad事件被触发再注册事件监听器。
Map.onMouseWhell
鼠标滚轮事件是一个跨浏览器的标准事件。一个值属性被加到DOMMouseScroll (Firefox)或鼠标滚轮事件(Internet Explorer/Safari)。正数表示鼠标滚轮向上滚动而负数表示鼠标滚轮向下滚动:
on 示例:
connect 示例:
地图范围设置
默认范围
如果您的初始化地图不包括范围信息,默认的初始范围将是地图文档最后一次保存的地图范围。如果您正在使用多个服务,默认范围是添加的底图或第一个图层的初始范围。
设置新的起始范围
如果您不愿意使用默认是初始范围,想设置新的初始范围,可以有多种选择实现,如下所示。
- 在地图构造函数中设置范围
使用Map.setExtent方法设置地图范围
作为变量,单独设置范围的每一个属性
获取地图事件的当前范围
您可以通过Map.onExtentChange事件来获取地图的当前范围。
在下面的例子中,Map.OnExtentChange定义在初始化函数Init中,当发生用户移动、放大、缩小地图事件时,将执行回调函数showExtent()。onExtentChange事件在对象中已建立。第一个对象就是范围。在该示例中,对象被命名为ext,并且该对象的属性包括XMIN,YMIN,XMAX和YMAX。在showExtent()函数中,这四个范围值一起以字符串显示在HTML页面上。
使用Map.extent获取地图事件的当前范围
您可以通过使用Map.extent属性值得到地图的当前范围。此属性是一个只读属性。如果你想设置范围,你需要使用Map.setExtent方法。
编辑
天地图 API for JavaScript,Flex和Silverlight都推出了在网上编辑地理数据的能力。由于Web浏览器是一个简单的,熟悉的和免费的应用程序,因此基于Web的编辑允许更多的用户来补充和完善您的数据。这些人群包括现场工作人员,公司里面其他部门的的分析师,甚至是普通群体中的志愿者都有可能基于所给的简单的编辑界面为您的数据做出有价值的贡献。
这些API包括可以帮助您添加编辑功能到应用程序的微件。你可以在地图和web应用程序中做一些设计以简化最终用户体验的一些设计工作。例如,在ArcGIS 10中您可以预先定义一组要素模板,使用户更容易增加某些类型要素。你也可以限制可以添加的属性,并在下拉列表中,方便准确的,统一的录入添加一些可用的属性选项。作为一个Web编辑应用程序设计师,你可以完全控制暴露给用户的编辑体验有多简单或复杂。
实现网络编辑需要对要素服务做一些初始设置,以提供图层的要素几何信息和属性信息。同时还需要几何服务来完成一些编辑任务。例如,你必须有一个正在运行的几何服务。
我能使用ArcGIS Web API做些什么编辑?
ArcGIS Web API提供了简单的要素编辑功能。该要素必须来自ArcSDE地理数据库。该地理数据库可以授权给工作组或企业使用,不必进行版本控制。
当使用Web API编辑数据时,您可以添加,删除,移动,剪切,合并,重塑要素。您也可以编辑要素的属性。如果您与其他人都在尝试修同一个要素,最后的编辑将提交给数据库。
对于一些网络编辑工作流,可以使用ArcGIS Desktop定期检查修改来验证数据的完整性。虽然编辑控件可以执行一些数据验证,但是其他的任务,比如拓扑结构验证不能在网上进行。
如何添加编辑功能到我的应用?
在ArcGIS API for JavaScript,Flex和Silverlight中提供的微件,使您更轻松地添加编辑到您的Web应用程序中,下面的小部件都可用。
编辑器微件
如果你想快速上手,或者你只是想使用API默认的编辑界面,可以使用编辑器微件。编辑器微件结合其他微件的功能,提供您需要编辑图层的一切功能。你可以选择微件中所需要的工具的数量和类型。
编辑器微件在生成后会立刻保存您的编辑,比如,只要你完成绘制一个多边形会立刻保存。如果你决定不使用编辑器微件,你必须确定自己要应用编辑的时间和频率。
如果你不使用编辑器微件,你需要编写自己的编辑体验。但是,您仍然可以利用模板选取器,属性检查器和附属编辑器微件。
模板选取器
该模板选取器显示一组预先配置的要素选项供用户创建时使用。模板选择器是一个伟大的方式来展现预配置要素类型,从而方便编辑和质量控制。在模板选取器中可见的符号,可以来自你在要素服务源地图中定义的编辑模板,也可以是一组您在应用程序中定义的符号。
模板选取器是包含在编辑器微件中。模板选择器可以选择使用它自己作为一个简单的地图图例。
属性检查器
当你在网页上编辑属性,你需要为用户编辑属性提供一个接口,你必须确保他们输入的数据是有效的。属性检查器微件可以帮你完成这两项任务。
属性检查器通过要素图层读取可用的属性字段,然后提供给用户更简单的属性更新界面它同时也验证输入的字段值,从而确保了输入值与预期的数据类型是匹配的。例如,使用编码值域应用到字段中,允许输入的值会出现在下拉列表中,这样就能限制其他值的输入。如果一个字段需要一个日历显示的日期值,通过值域可以帮助提供一个有效的日期值。
属性检查器也是包含在编辑器微件中。
附件编辑器
在某些情况下,您可能需要下载的文件与要素相关联。例如,你可能希望用户能够点击表示某一块地产的要素,并看到一个链接地契的PDF文件。在ArcGIS Web API中,这样的关联下载的文件被称为要素附件。
附件编辑器是一个微件,可以帮助用户上传和浏览要素附件。附件编辑器包括现有的附件列表(使用删除按钮),以及一个浏览按钮可用于上传多个附件。附件编辑器在信息窗口中进行使用,但可以在页面上的其他地方放置。
为了使用功能的附件,附件必须在源要素类来实现。您可在ArcCatalog或ArcMap的目录窗口启用要素类附件。如果编辑器微件检测附件启用,它将包括一个附件编辑器。
编辑如何工作?
使用ArcGIS Web API编辑是通过要素服务进行。要素服务是ArcGIS 10中新增的一种新的服务类型。编辑的工作流程,还可以利用几何服务的优势。
要素服务
网络编辑需要要素服务来提供数据的符号和要素几何。要素服务就是启用了要素获取功能的地图服务。这种能力使地图服务能展现要素的几何形状和符号,这样Web应用程序使用和更新时就比较方便。
在你构建一个Web编辑应用程序之前,你需要做一些工作创建要素服务来显示需要编辑的图层。这包括创建任意的地图文档,定义一些模板进行编辑。模板允许你预先设置好符号和常用的要素类型的属性。例如,要进行编辑道路做准备,你可以配置为“限速高速公路”,“其他双向公路”,“国道”和“地方公路”模板。模板是可选的,但应用程序的最终用户使用它们创建要素时都可以很简单。
一旦你的地图完成后,你需要将它发布到ArcGIS Server启用该要素获取的能力。这将创建REST URL或端点地图服务和要素功能服务。您将在应用程序中引用这些代表服务的URL。
要素服务在Web API中通过要素类进行访问。要素图层可以做各种各样的事情,可以引用地图服务或要素服务; 不过,当您使用要素图层进行编辑时,你需要引用要素服务。
编辑时,Web应用程序告诉要素图层哪个属性发生了变化,如果应用,几何如何变化。该要素层还显示编辑后的更新要素。您可以调用要素层的applyEdits方法来应用编辑,然后他们提交到数据库中。
几何服务的角色
ArcGIS Server的几何服务用于执行常见的编辑操作,如创建,切割,重构地理要素。在您使用编辑器微件前,你需要在ArcGIS Server上创建一个几何服务。然后,当你创建微件时,您必须提供几何服务的URL。微件在后台使用几何服务,您不必调用几何服务的方法,除非你决定不使用微件。
如果你决定不使用编辑器微件,你仍然可以使用几何服务,以帮助您编写自己的编辑工具。几何服务还可以帮助您验证数据。例如,您可以使用几何服务执行编辑检查,如“无编辑可能会超出这个框”或“多边形边界不得自身交叉”。(编辑器微件实际上调用的几何服务的 Simplify() 方法,然后才提交几何形状到数据库中。)虽然ArcGIS的拓扑验证无法通过编辑器微件或编辑相关的类,但几何服务可以帮您通过这些类型的数据完整性检查达到类似的结果。
编辑工具条
编辑工具栏是一个类,它可以帮助你编写节点和图形的放置和移动代码。这在不使用编辑器微件,而需要自己编写编辑逻辑场景中是很有帮助的,尤其是在客户端显示。类似其他工具条(绘画和导航),编辑工具条不是用户界面工具条,它是一个使编写一些常见的相关功能更容易的辅助类。
任务添加
以下的示例提供了实现任务的详细代码。使用了查询任务并以表格结果形式展示,但是没有包括底图。以下是全部的html代码。
HTML头文件中的脚本
在HTML头文件中脚本部分是你写函数时调用的JavaScript API。
- 引用包
- 既然要实现任务,你需要使用考虑dojo.require()来引用任务包。下面这个例子中,“esri.tasks.query”包就被引用了。
“esri.tasks.QueryTask”是完全参照QueryTask类。类名称大写。
URL是以“USA”结尾命名的地图服务。查询层为层“5”,其中引用了一个洲图层。这个端点是一个唯一的参考,您可以使用服务目录生成。
- 接下来,你需要建立查询过滤器。
使用查询构造函数初始化命名为myQuery的查询。此构造函数不包含任何参数。
根据您的应用程序时,您可能希望返回每个要素的几何形状。如果你不想要的几何形状,必须设置属性“returnGeometry”为false。
你需要包含使用属字段性“outFields”结果中,想要显示的字段。显示的字段哪些字段。这份清单必须使用实际的字段名称,而不是别名。您可以显示字段别名的结果。
- 创建一个回调函数。
- 回调函数功能是参考HTML页面输入。在这个例子中,命名为“execute”的函数在点击“Get Results”按钮后被调用。
状态名称被用于输入文本的搜索。其属性Query.text是使用了“like”表达式的缩小。此搜索仅在与关联图层的展示字段进行。该显示字段可以在ArcMap文档中进行设置。如果没有显示字段被设置,默认显示字段是第一个文本字段。您可以决定服务目录中的要显示的图层字段。
执行查询。为此,您通过QueryTask.execute方法。该方法的输入分别为查询名和命名为“showResults”的函数参数。
- 创建一个函数来显示结果。
- 该showResults()函数首先解析回调函数中QueryTask执行的结果信息,该结果被传递到在“myFeatureSet”的结果显示函数中,这是一种FeatureSet对象,一个FeatureSet包含一个图形要素数组。
HTML正文
- 接下来的部分是HTML页面的主体部分。
第一个输入为用户在文本框输入Statename。默认值是“California”。
第二个输入是按钮。当用户点击该按钮,onclick事件被调用,并且调用execute()函数。在dojo.byId中,“Statename”参考与第一个输入ID对应的“stateName”的相同。是相同的“Statename的”作为第一个输入的ID引用。该值是状态名由用户键入的。
在div id为“info”引用了的showResults()函数中设置的相同变量。
使用Web地图
ArcGIS AP for JavaScript可以使用基于ArcGIS.com地图查看器创建的Web地图工作,使用地图浏览器快速、轻松地创建和共享地图。Web地图可以包含来自ArcGIS Server地图,图像和要素服务,KML文件,和OGC Web服务。您还可以导入存储在逗号分隔值表(.csv或.txt)或GPS交换格式(.GPX)的文件数据。创建Web地图时,你可以创建并定义弹出内容,设置底图,并指定intial范围。更多信息和示例都在使用“网络地图规格说明主题。
一旦你使用ArcGIS.com浏览器保存和共享的地图创建自己的地图,即可开始使用API来使用地图。可以查看ArcGIS.com资源中心获取更多详细的创建和共享Web地图的信息。
入门模板
您也可以创建web应用程序,并使用自己定义外观和功能的地图,将其部署在您组织的Web服务器上。ArcGIS.com包括可定制的模板,这样可以很容易地创建Web地图应用。它们包括通用的地图元素,比如图例、比例尺和编辑等更先进的功能。更多的详情见使Web应用程序帮助主题。
通过ArcGIS.com网站地图创建地图
esri.arcgis.utils命名空间包含来自ArcGIS.com网站用于web地图相关的实用方法。
您可以使用天地图 API for JavaScript中esri.arcgis.utils的方法在应用程序中显示一个网页地图。esri.arcgis.utils.createMap方法使用ArcGIS.com网站地图信息来创建地图。这些信息可以是一个web地图ID或Web地图的按值表示。
使用Web地图ID创建地图
- 使用ArcGIS.com网站地图ID创建的地图可以导航至web地址的详细页面。web地图的ID是在详细信息页面URL的末尾值。例如,Topographic 地图详细信息的URL为:http://www.arcgis.com/home/item.html?id=d5e02a0c1f2b4ec399823fdd3c2fdebd,该ID是d5e02a0c1f2b4ec399823fdd3c2fdebd。
- 只要你拥有网站地图ID,就可以使用esri.arcgis.utils.createMap创建地图。
使用JSON创建地图
- 另一种方法使用Web地图ID创建地图的方法是使用一个JSON对象,它是web地图的按值表示。这在应用程序不能访问ArcGIS.com的情况下是非常有用。可查看ArcGIS Web地图JSON格式的文档查找有关此规范的更多细节。
- 这段代码创建了一个新的站点地图,定义了地图的标题,描述和地图初始范围。
注意:您可以使用ArcGIS.com的esri.arcgis.utils.getItem()检索项目定义。
与地图的工作
esri.arcgis.utils.createMap的返回值是dojo.Deferred。当异步请求完成时,将执行回调函数.then()。
回调函数返回的对象中的信息会根据你所应用的ARCGIS api for javascript 的版本而不同 。
| 版本 | 对象 |
|---|---|
2.0 |
{
map:<esri.Map> } |
2.1 |
添加图层数组信息。 {
map: <esri.Map>, } |
2.2 |
添加错误对象列表。当业务图层不能被添加到地图中时,将生成一个错误对象。 {
map: <esri.Map>, |
2.3 |
.2.3中以下的属性将被添加到响应对象。 |
- 要访问web地图中图层,可以使用itemInfo.itemData.operationalLayers。在以下段落中的业务图层,用于在地图上创建图例。
渲染
单一渲染
唯一值渲染对所有的图形使用相同的符号表示。你所需要做的就是通过渲染器指定符号,然后应用到图层。
使用唯一值渲染
唯一值渲染对与属性值相关的一组图形进行符号化。通常用于连续数据或者字符串数据,比如你可以使用唯一值渲染区域:黄色为“住宅”,紫色的“产业”,红色表示“商业”等等。您还可以使用唯一值渲染编码的数值字段,或者有序的属性,如如“第一”,“第二”,“第三”等数字字段。
使用分级渲染
分级渲染基于数值属性字段对每一个图形进行符号化。相近属性值的图形使用同样的符号,“breaks”定义了不同的符号化值。
例如,假如你有一个“buildings”图层,该图层定义了建设年份的属性。现在你要对2000年以后的建筑物符号化为绿色,1980年与2000年之间的建筑符号化为黄色,1980年以前的为红色。这就是分级渲染的一个很好地场景。
使用分级渲染,你必须添加级别断点,每一个级别都指定了该级包含的最大值和最小值以及该级别使用的符号。下面的示例演示了如何明确的定义分级。
注意"Infinity"用于表示最后的中断没有上限。同样,当没有下限的时候可以使用“- Infinity”。
任何比均值或者最小值大的值都会包含在端点中,任何小于最大值的值也会在断点中。这样,如果你有两个级别“0-10”和“10-20”,10将进入10-20这一级别中,避免数值重复或者级别间出现空缺。
你也可以人为的定义级别。比如你可以做一些基础的运算,使得每一个级别都包含同样的数值差。(有时候也可以认为是“等间隔”分级)
计算相等间隔分级
下列代码展示了如何配置分级渲染使用一个相等间隔分类。在这个分类类型中,断点被设置为相等的距离。
可以手工添加相等距离的断点;然而,如果数据被修改了,那些断点就会是不合理的。本例自动地计算断点,因此相同的代码可以用于不同的数据集。断点用相同颜色的逐渐增大的圆符号。如果想要应用某种颜色渐变到断点,需要手工重定义一个颜色数组,然后在循环中给断点加入颜色。
用于时间轴图层的渲染
下列代码显示了在图层中配置一个时间渲染器,基于时间对图层进行渲染。这种类型的渲染是对有价值的历史或者实时数据的一种可视化,例如地震。
基于时间轴图层的渲染允许您定义跟踪如何进行渲染。采用分级渲染定义,通过重要程度定义符号,重要程度越高,符号大小越大。
接下来,定义一个符号调色装置,其决定如何随着时间的推移功能的符号的变化。随着时间的推移对每个符号的颜色进行修改:
查询检索
Identify任务
在地图上Identify要素
Identify操作可能返回大量的信息,这取决于需要被Identify的图层的数量和设置的容差。容差是从单击点到可以作为结果的要素的像素数。Dojo Dijit库的TabContainer在一个标签界面组织结果。
本例包含许多函数,函数按下面顺序运行:
init - 建立地图并增加来自ArcGIS Online的影像基础地图,以及ESRI Sample Server的波特兰的分区/地籍地图。
initFunctionality - 当地图加载时调用。建立IdentifyTask,IdentifyParameters和用于显示结果的Symbol和InfoWindow的一些选项。注意Identify任务需要ArcGIS Server地图服务上那些图层需要被Identify的URL。可以使用服务目录发现自己的服务的URL。
doIdentify- 当某人单击地图时被调用。清除任何存在的图形,增加单击的点的坐标到identify参数,并执行identify。
addToMap- 当identify任务结束时被调用。循环访问每个结果并根据结果来自哪个图层将它加到数组。这产生三个数组,每个图层一个数组。这些是指定给TabContainer Dijit的内容。这个函数以tab页效果显示了结果信息的信息窗口。
layerTabContent - 作为一个辅助函数被addToMap函数调用。格式化结果信息到TabContainer Dijit里。
showFeature - 当某人单击结果tab的"Show"链接时被调用。从地图清除任何存在的高亮的要素并高亮显示输入参数要素。
查找任务
没有地图查找要素
尽管FindTask不需要显示一个地图,但是构造函数需要一个ArcGIS Server地图服务的URL。 本例使用ESRI sample server上的ESRI_StatesCitiesRivers_USA地图服务。 FindParameters限定了仅仅搜索州图层(索引2)的STATE_NAME和STATE_FIPS字段。
当单击Find按钮时,函数doFind读取输入框并用输入框的值作为查询文本。然后查找被执行:
结果以FindResult对象返回。通过如result.feature.attributes.STATE_NAME的语法取得graphics的属性。查找任务完成后,回调函数showResults循环访问这些要素并构造从它们的属性构造一个html表格。然后将表格写到"tbl" div里:
在地图上查找要素
FindTask构造函数需要一个ArcGIS Server地图服务的URL。使用ESRI sample server上的ESRI_StatesCitiesRivers_USA服务。
FindParameters指出哪些图层和字段将被搜索。如果多个图层包含相同的字段名称(例如"NAME")两个字段都要被搜索。注意returnGeometry被设置为true以便结果能被显示在地图上。
FindParameters的searchText参数是任务将要搜索什么。这个文本来自输入框并且当单击Find按钮时被发送到execute函数。这行代码执行任务:
当任务执行结束,showResults函数循环访问FindResult里的graphics数组并增加每个图形到地图。函数也增加每个结果的属性到表格。
在DataGrid里显示查找任务结果
DataGrid允许用户排序和调整列大小,并且提供很多可以处理的事件。可以使用这些事件绑定表格到地图。在本例中,当用户单击一行,地图放大到关联的税区(tax lot)。
FindTask返回FindResult的数组。 每个结果包含能被放到数组里并和Dojo ItemFileReadStore关联的属性。ItemFileReadStore是DataGrid的数据存储的有效类型,适合于天地图 JavaScript API显示任务结果。可以在dojo.data和dojox.data里找到其它感兴趣的各种数据存储类型。
放大地图到单击的行的逻辑在onRowClickHandler函数里。从单击的行取出税区ID(tax lot ID),然后按税区ID(tax lot ID)搜索存在的几何体。当税区ID(tax lot ID)的几何体被找到,地图范围被设置为这个几何体的范围。
查询任务
查询没有地图的数据
用户可以从没有显示服务的地图服务查询数据。大部分地图服务包含属性信息的数据集,数据集能够被查询并显示在一个简单的列或表格里。
代码创建了一个QueryTask和一个用做任务输入的Query。注意QueryTask的构造函数需要地图服务里的图层的URL(http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Census_USA/MapServer/5)。 在URL结尾的数字5是地图目录里的州图层的索引号。要找到你自己的地图服务的URL及它们的图层索引,使用Services Directory。
注意query.returnGeometry被设置为false因为结果不需要被显示在地图上。outFields确定州图层中的那些字段被查到。
当单击“Get Details”按钮,execute函数被调用。查询任务在被查询的图层的主要显示字段里搜索query.text,在这个图层里面是STATE_NAME字段。这就是为什么query.text被设置在文本框里输入的州名。如果想要输入任意SQL where子句,可以使用query.where代替query.text。
查询指定的所有属性能作为参数传递给QueryTask,当查询完成时连同函数一起被调用。
查询结果作为FeatureSet被传递给showResults函数。函数循环访问所有结果的属性并使用html为查询结果构建一个列表。然后这个HTML被写到"info" div中。
用图表显示查询结果
使用查询任务结果用去Google Chart API构建一个图表。
函数init创建了一个Map,一个QueryTask和一个Query。注意QueryTask的构造函数需要地图服务里一个图层的URL (http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Census_USA/MapServer/3)。 URL末尾的数字3是地图目录里郡县图层的索引号。 要找到你自己的地图服务的URL及它们的图层索引,使用Services Directory
Query对象包含查询的条件,例如查询什么几何体,是否返回几何体以便它能够显示在地图上,以及哪些字段被查询。
单击地图时,下面的时间监听器会察觉:
上面监听器中的doQuery函数捕获地图单击的位置并将单击位置设置为query.Geometry。 这个点相交的郡县将被查询。下列代码行运行查询任务:
当查询任务完成,另一个事件激发,调用getChart函数:
getChart读取最初以FeatureSet返回的查询结果。
以地理处理结果为条件查询地图
当第一次单击地图,单击的坐标被发送到一个Geoprocessor任务。该任务访问服务器上的通过ArcGIS Server 地理处理服务提供的可用的GIS模型。本例中模型计算驱动时间,它有2个输入参数"Input_Location"和 "Drive_Times"。输入位置是一个要素,设置从单击点开始驱动,驱动时间被硬编码为2分钟。如果对天地图 JavaScript API的地图处理服务不熟悉,地图处理使用和站点中的地理处理示例能帮助你更好的理解这个示例。
地图处理的输出作为QueryTask的输入几何体被提交。这个任务被配置仅仅在一个图层上操作:ESRI_Census_USA服务的Census Block Points图层。任务对驱车事件多边形内的区点执行一个空间查询。这个重要的代码行指定地理处理服务输出几何体做为查询几何体:
地图处理和查询任务的结果几何体都会用FeatureSets里的图形返回。注意在增加返回图形要素集到地图以前,必须为这些图形指定符号。如果想要用户在单击图形时见到信息窗口,还必须格式化一个InfoTemplate。
注意本示例通过事件驱动。鼠标单击,地理处理完成和查询任务完成是应用里引发新事情所有事件。见Working with events学习更多关于如何在应用中使用事件。
本例应用一个代理页面以防止提交到查询任务的驱动时间多边形几何体超过一些Web浏览器的get请求的2000个字符的限制。见Using the proxy page学习更多代理页面信息。
网络分析
RouteTask概述
天地图 JavaScript API的RouteTask可以查找两个或多个地址间的路线并且可选择地获得驾车指示。RouteTask使用ArcGIS Server网络分析服务来计算路线。网络分析服务可以解答简单的路线问题和有多个端点,障碍物和时间窗口的复杂路线问题。
使用RouteTask
当使用RouteTask时,需要下列步骤: 1) 创建任务, 2) 配置参数,3) 解答路线。也必须指定对结果的操作和处理任务返回的错误信息。
创建路线任务
当创建一个RouteTask的实例,要提供网路分析图层资源的URL。这个通过ArcGIS Server 网络分析服务的REST端点提供。如果不能确定如何构造URL,可以使用服务目录。在下面的代码段中,MyMapDoc是网络分析服务,MyRoute是网络图层资源。
配置路线参数
为了从路线任务获得想要的结果,需要指定路线问题的详细信息,例如端点地址,障碍物地址,阻抗属性和其他。使用esri.tasks.RouteParameters指定。
下面示例展示了如何使用RouteParameters为一个路线定义两个端点:
路线参数也指定了是否返回驾车指示,端点是否按它们被增加的顺序访问,如果一个端点是不可到达的任务是否失败。关于每个参数的完整的描述,见API参考里的RouteParameters。
在上例中,端点使用x,y几何体指定。也能够选择地指定端点和障碍物作network locations。使用网络地点能导致解决最快路线。关于4个网络位置字段:SourceID, SourceOID, PosAlong, 和 SideOfEdge,见ArcGIS Desktop里的Network analysis classes。
可以通过添加路线名称到每个端点一次解答多个路线。下面的代码建立两个路线:Route A和Route B。
通过这个方式解答多个路线,将获得一个RouteResult对象数组。可以循环这个数组并添加路线到地图。
解决路线
一旦创建路线任务并配置了它们的参数,可以调用RouteTask.solve()为路线求解。
除了调用solve方法外,还需要处理RouteTask上的onSolveComplete和onError事件。这些函数定义了应用如何操作结果,结果是一个路线还是一个错误信息。
有时一个有效值和警告信息一同返回。为了访问这些信息可以在onSolveComplete处理器函数添加第三个参数,如下:
onError处理函数能按同样的方式打印信息:
找路线
路线任务最简单的用途:在两点间查找路线。单击地图增加路线的点。当增加了两个点,路线将被计算。增加后续的点扩展路线。
当使用路线任务工作时,需要建立一些RouteParameters,比如端点,然后准备好查找路线时调用RouteTask.solve()方法。地图的onClick事件增加一个端点。当监测到两个端点,solve方法被调用。可以通过对onSolveComplete事件监听在地图上画出结果。通过showRoute函数完成绘制。
如果路线不能被算出,将需要处理错误。如果路线任务触发一个onError事件,errorHandler函数被调用。该函数显示错误文本信息并且删除发生错误的点,从而允许用户继续增加端点。
获得驾车指示
当为路线任务建立了RouteParameters,可以指定返回路线里面是否包含指示信息:
路线指示通过RouteResults.directions返回,返回的是一个DirectionsFeatureSet。DirectionsFeatureSet里面每个要素相当于一段路线。本例循环访问路段并创建一个顺序的超链接的列表。每个超链接能在地图上画出一个路段的几何体(用粗的红线)并放大到路段的范围。
代码如下:
设置其起始点:
注意完整的路线(细的蓝线)不是被画为一系列的路段,而是通过DirectionsFeatureSet.mergedGeometry获得:
结果也包含驾驶时间和距离。整个路线和每个路段都返回了驾驶时间和距离:
天地图 JavaScript API也允许通过DirectionsFeatureSet.mergedGeometry一次绘出整个路线。下列代码展示了如何绘出整个路线:
查找有障碍物和多个端点的路线
如同障碍物一样,端点被保存在一个路线参数的数组里(RouteParameters.stops)。端点通过addStop函数增加。每个端点都和一个特定的路线关联。
障碍物表示网络上一个路线不能通过的点。路线参数能包含一个解答路线时RouteTask将避开的障碍物数组(RouteParameters.barriers)。
当调用RouteTask.solve()时,解答器挑选端点并计算每个路线。路线通过RouteResult对象数组被返回。
服务区分析
服务区是指在指定范围内所有可访问的地区。使用 ArcGIS 网络分析,可以查找网络中任何位置周围的服务区。网络服务区是指包含所有通行街道(即在指定的阻抗范围内的街道)的区域。例如,网络上某一点的 5分钟服务区包含从该点出发在五分钟内可以到达的所有街道。由“网络分析”创建的服务区还有助于评估可达性。同心服务区显示可达性随阻抗的变化方式。服务区创建好以后,就可以用来标识邻域或区域内的人数、土地量,或其他任何数量。
查找最近设施
最近设施分析计算事件点和设施点间的行程成本,然后确定最近的行程。计算最近设施点时,您可以指定查找数量和行进方向(朝向设施点或远离设施点)。最近设施分析操作将显示事件点与设施点间的最佳路径,报告它们的行程成本并返回驾车指示。在计算最近设施的时候,也可以考虑路障、限速,交通管制等阻抗因素。
参数设置:
用户通过在地图上某位置单击创建新的事件,一旦事件发生则建立最近设施请求并发送到服务器,解决路线后,结果返回到客户端,并在地图上的图形层显示。
地理处理服务
地理处理概述
地理处理允许自动化并将GIS分析操作连在一起。这通过创建ArcGIS自定义工具和模型实现。一个模型通常由ESRI的ArcToolbox里的一系列工具组成,用一种合理的方法链接在一起去完成特定的事务。例如,一个模型可以按一组输入的地点高度插入一个地面标高,然后按这个地面创建等高线。可以运行这个模型来替代手工操作ArcToolbox两个不同的同居。如果需要在100个数据集上做这个操作,能够自动化模型运行100次。地理处理服务是强大而且方便的。
天地图 JavaScript API的Geoprocessor类提供访问ArcGIS Server上运行的地理处理模型的能力。这些模型通过地理处理服务提供。这些服务是有用的因为地理处理能够集中计算并请求GIS软件运行工具和模型。发送地理处理工作到一个集中的服务器而不是在每个机器上安装软件并使用每个机器的处理能力执行分析,这种方式通常更有效率。
要使用地理处理器,必须知道下面三个事物:
- 要使用的地理处理模型(任务)的URL。
- 任务的必需的输入和输出参数。
- 任务是异步的还是同步的。
创建地理处理器
使用天地图 JavaScript API执行地理处理,你将使用 esri.tasks.Geoprocessor类。该类的构造函数需要运行的地理处理任务的URL。可以使用Services Directory去查找URL。
服务目录包含了所有可用服务的链接。下图是点击地理处理服务链接后的一个示例。
- 标题栏下边的导航栏显示这是Elevation文件夹夹下的ESRI_Elevation_World 地理处理服务。地址栏显示这是运行在esri的sampleserver2.arcgisonline.com上的示例服务。该服务包含一个任务:Profile Service,该任务是运行在服务器上的地理处理模型。一个地理处理服务能拥有多个可用的任务,因为服务器管理员通过toolbox发布的服务能包含多个模型。
- 以下是打开Profile Service任务链接后的截图。
该页面的URL地址即创建地理处理器时需要复制和拷贝到代码中去的。
当使用一个地理处理任务时,通常配置一组输入参数,然后执行任务。
代码如下:
能够选择地包含一个回调函数,当任务执行完成时运行。可利用回调函数getDriveTimePolys配置结果多边形的符号并将它们加到地图:
计算一个可视域
可视域计算是通过ArcGIS Server 地理处理服务实现。该服务提供访问服务器上的一个包含可视域(viewshed)工具的模型(任务)。 Geoprocessor构造函数需要任务的URL(http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Elevation/ESRI_Elevation_World/GPServer/Viewshed)。 可以使用Services Directory查出自己的地理处理服务的URL并使用。
当地图被单击,一个事件监听器调用函数computeViewShed,在单击的位置增加一个SimpleMarkerSymbol。该函数还为任务建立了两个参数。第一个参数是单击的点,第二个参数是维持可视域合理的大小的缓存距离。在本例中可视域被计算到单击点距离为5英里。
下面的第一行为地理处理任务按正确的格式建立参数,第二行代码执行任务。因为任务是同步的,所以使用execute方法,这意味着用户做其他事情以前要等待结果出现。对于大的工作,能够调用submitJob异步地运行工作,过一会再获得结果。
上面的执行方法体的回调函数是drawViewshed,当结果可用时drawViewshed函数被调用。这个函数定义了结果的符号并将它们增加到地图上。下面的循环是必需的以防结果返回的是多个部分的要素。这在可视域图层是很有可能发生的因为不平地形会留下分开的可视区域块。
瓶中信
如果在海洋中丢下一个瓶子,本例使用颗粒追踪模型显示指定的天数后瓶子在的地方。首先,输入一个追踪瓶子的天数。然后单击按钮并在海洋里的任意地方画一个点来开始模型。几秒以后将看到一条线出现描述瓶子将去的地方。
关于这个模型的更多信息,见本例中引用的ArcGIS Server地理处理任务的服务目录页: http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Specialty/ESRI_Currents_World/GPServer/MessageInABottle。这个页面列出了模型的参数并包含一个如何创建模型的帮助URL。
本例使用绘画工具栏帮助画点。工具栏不是一个可以加到页面的用户界面组件。而是一个帮助类,能够画某一几何体类型。更多信息见示例”使用一个绘画工具栏”。
工具栏
使用一个绘画工具栏
使用draw toolbar可以绘出地图上的多种几何体。天地图 JavaScript API包含这个工具栏。
工具栏不是可以在页面上自动显示的用户界面组件。而是一个帮助类,能够用来让人们在地图上绘出几何体。工具栏保存了绘制每个几何体类型的相关代码。可以激活想要绘制的几何体类型。每个HTML按钮激活不同的几何体类型。下面是Point按钮的代码:
当用户单击这个按钮,工具栏激活点几何体。也可以通过一个下拉列表,一组radio按钮或一些其它控件选择几何体类型。
工具栏的"onDrawEnd"事件确保了当完成绘制一个要素时可以在地图上见到该要素:
dojo.connect(tb, "onDrawEnd", addGraphic);
addGraphic函数设置几何类型的合适的符号。本例中,符号通过一个下拉列表提供。列表中的每一项都是一行符号的定义,像这样:
多时相开发
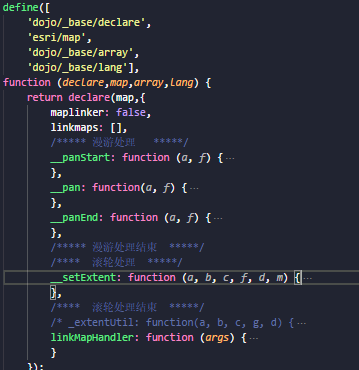
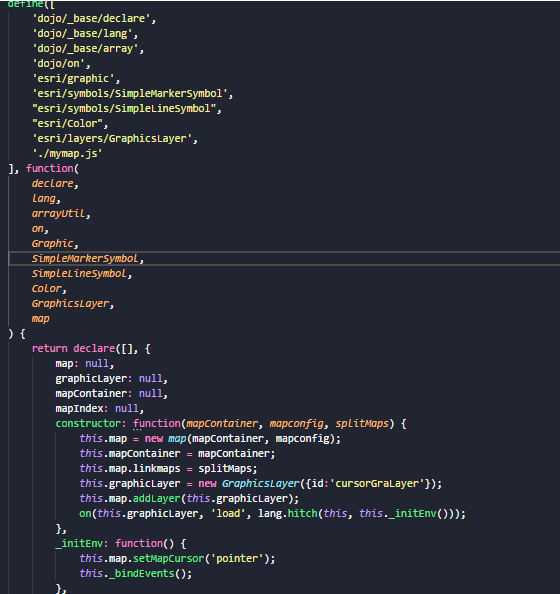
使用一个多时相工具
自定义了mymap类(继承于map类),重写了map的pan和zoom相关的几个方法

maplinker是主地图标识,linkmaps为所有分屏地图; splitmap.js:分屏地图的容器

html页面:

学习资源
在线帮助:https://developers.arcgis.com/flex/guide/guide.htm
API 参考:https://developers.arcgis.com/flex/api-reference/
示例代码:https://developers.arcgis.com/flex/sample-code/using-samples.htm
Esri 中国社区论坛:http://bbs.esrichina-bj.cn/ESRI/